In the world of eCommerce, increasing conversion rates is every store owner’s goal. Small improvements in user experience can make a significant impact on sales, and one powerful feature that’s proven to boost conversions is a sticky add to cart WooCommerce button. When this button stays visible as customers scroll through product details, it creates a seamless shopping experience that encourages quick purchasing decisions. Additionally, integrating a mini cart for WooCommerce can further improve the experience by allowing customers to view and edit their cart without leaving the page.
In this article, we’ll guide you through the benefits of adding a sticky ‘Add to Cart’ button to your WooCommerce store and how plugins like Extendons can help make it easy to set up.
Why a Sticky ‘Add to Cart’ Button Increases Conversions
A sticky add to cart WooCommerce button remains visible as customers scroll down the product page. This persistent button serves as a reminder and a convenient option for customers to add items to their cart at any time, without needing to scroll back up. Here’s how this feature can positively impact conversions:
-
Improved User Experience: Customers appreciate an easy, straightforward shopping experience. A sticky button reduces friction by allowing them to add items to their cart without extra clicks or scrolling.
-
Increased Purchase Intent: By keeping the ‘Add to Cart’ button in constant view, customers are reminded of their purchase intention, which makes them more likely to add the product to their cart.
-
Reduced Abandonment Rates: When customers have to scroll back up to find the ‘Add to Cart’ button, it can disrupt their experience. With a sticky button, the buying process is smoother, reducing the likelihood of cart abandonment.
-
Encourages Impulse Purchases: A visible ‘Add to Cart’ button can prompt impulse buys, as customers don’t have to take additional actions to complete their purchase.
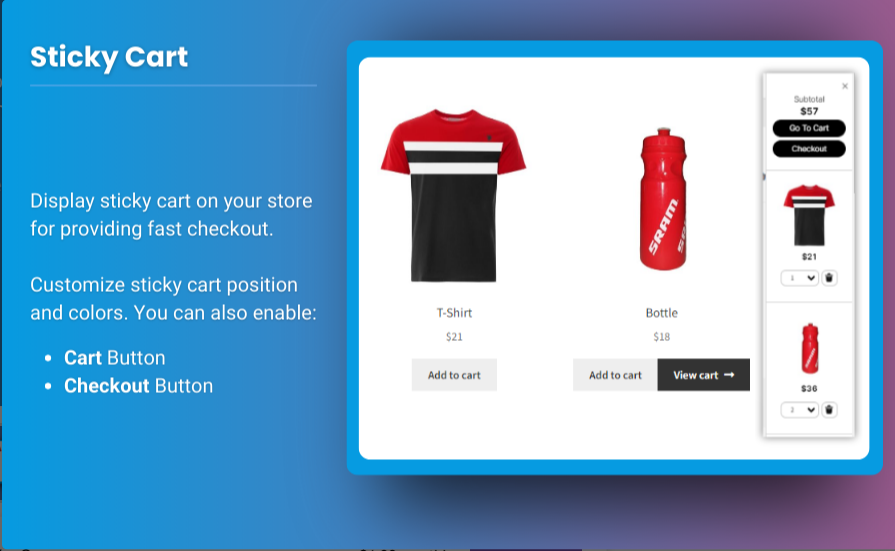
Combining a sticky add-to-cart button with a mini cart for WooCommerce provides a streamlined experience that keeps users focused on shopping rather than navigating.
Adding a Sticky ‘Add to Cart’ Button in WooCommerce
Creating a sticky add-to-cart button in WooCommerce can be accomplished through several methods. Let’s look at the easiest approach—using a plugin.
Step 1: Select a Plugin for Sticky Add-to-Cart Functionality
There are multiple plugins available, but the Extendons Sticky Add to Cart Plugin is popular due to its simplicity and compatibility with WooCommerce themes. This plugin offers:
- Easy Customization: Control the button’s appearance, positioning, and behavior to match your site’s design.
- Responsiveness: Ensures that the sticky button works well on mobile devices, as mobile-friendly design is essential for today’s online shoppers.
- Compatibility with WooCommerce: The plugin integrates smoothly with WooCommerce, making setup and customization easy.
Step 2: Configure the Sticky Button Settings
After installing and activating the plugin, you’ll be able to access a settings panel where you can configure the sticky add-to-cart button to meet your store’s needs. Here are a few key settings you can adjust:
- Positioning: Choose where the button should appear—top, bottom, left, or right of the screen.
- Button Text and Style: Customize the button’s text, color, and size to align with your brand’s style.
- Visibility: Set whether the button should always be visible, or only appear when customers scroll down the product page.
Step 3: Preview and Test
Before finalizing your setup, preview the sticky button on both desktop and mobile views to ensure it looks good across devices. Testing is crucial, as an optimized experience on all screen sizes can positively impact conversion rates.
Adding a Mini Cart for WooCommerce
Once you have a sticky ‘Add to Cart’ button in place, enhancing your site with a mini cart for WooCommerce can provide further value to customers. A mini cart offers a quick view of items added to the cart, allowing customers to view and edit their purchases without needing to navigate to the cart page. This feature improves the shopping experience by saving customers time and providing transparency on what’s in their cart.
Step 1: Choose a Mini Cart Plugin
Similar to the sticky add-to-cart button, you can find WooCommerce plugins that easily add mini cart functionality. Extendons Mini Cart Plugin for WooCommerce is an excellent choice due to its range of features, such as:
- Quick Access to Cart: Customers can view cart contents instantly and adjust quantities without leaving the page.
- Customizable Design: Match the mini cart’s style to your site’s branding.
- Mobile-Friendly: The mini cart adapts well to mobile screens, ensuring a seamless experience for all users.
Step 2: Configure the Mini Cart Settings
After activating the plugin, configure the settings to meet your specific requirements. You’ll typically be able to control:
- Display Options: Choose when the mini cart appears—such as on hover, click, or automatically after a product is added.
- Customization: Adjust colors, fonts, and other design elements to blend with your site.
- Behavior: Set options for removing items or adjusting quantities directly within the mini cart.
Step 3: Test the Mini Cart
As with the sticky button, preview the mini cart to ensure it works seamlessly across devices. Testing on both desktop and mobile will ensure that customers have a smooth experience regardless of how they access your site.
Benefits of Combining a Sticky Add-to-Cart Button and a Mini Cart
When paired together, a sticky add to cart WooCommerce button and a mini cart for WooCommerce create a cohesive, high-converting shopping experience. Here are the advantages of using both features:
-
Streamlined Shopping Experience: With a sticky button and mini cart, customers can easily add items and view their cart in one seamless flow, which reduces the risk of cart abandonment.
-
Encourages Additions to Cart: Customers can instantly add items to their cart and view other items they may want to add, promoting upselling and cross-selling opportunities.
-
Mobile Optimization: These features enhance the mobile shopping experience, which is essential as a growing number of shoppers make purchases on mobile devices.
-
Increased Transparency: By keeping cart details visible, customers feel more confident in their purchases, knowing they can view or edit their cart without leaving the page.
Adding both features helps you maximize conversions by offering an intuitive, distraction-free shopping experience. The Extendons plugins make it easy to implement both the sticky add-to-cart button and mini cart, allowing you to provide a polished experience without extensive development work.
Tips for Optimizing the Sticky ‘Add to Cart’ Button and Mini Cart
To get the most out of your sticky button and mini cart, keep these best practices in mind:
- Ensure Clear CTA Text: Use action-driven text on the sticky add-to-cart button, such as “Add to Cart Now” or “Buy Now,” to encourage immediate action.
- Keep the Design Clean: Avoid overwhelming customers with too many design elements around the sticky button. A clean, minimalist look keeps the focus on the product.
- Optimize for Speed: Make sure the mini cart and sticky button load quickly to avoid slowing down the page and risking potential drop-offs.
- Test Across Devices: As with any UI element, test the sticky button and mini cart thoroughly on mobile, tablet, and desktop devices.
- Monitor User Engagement: Track engagement metrics to see if the sticky button and mini cart are having the desired impact. Look for changes in bounce rates, time on page, and, of course, conversions.
FAQs
1. What is a sticky add to cart button in WooCommerce?
A sticky add-to-cart button in WooCommerce is a button that remains visible as customers scroll through the product page, allowing them to add items to their cart from any point on the page without needing to scroll back up.
2. How does a sticky add-to-cart button improve conversions?
By keeping the ‘Add to Cart’ button visible, it encourages customers to add products to their cart without extra steps, improving the likelihood of purchase and reducing cart abandonment.
3. What is a mini cart in WooCommerce?
A mini cart is a small, accessible view of the cart that allows customers to see and edit items in their cart without navigating to a separate cart page.
4. Can I use both a sticky add-to-cart button and a mini cart together?
Yes, using both features together creates a seamless shopping experience, allowing customers to add items to their cart quickly and view or edit their cart contents in one cohesive flow.
5. Are sticky add-to-cart buttons mobile-friendly?
Yes, plugins like Extendons offer mobile-optimized sticky add-to-cart buttons to ensure they work well on all devices, enhancing the mobile shopping experience.
6. How can Extendons plugins help with sticky buttons and mini carts in WooCommerce?
Extendons plugins offer easy-to-use solutions for adding sticky add-to-cart buttons and mini carts. They provide customization options and mobile responsiveness, allowing you to enhance your WooCommerce store without coding.
7. Will adding these features slow down my site?
Good plugins like Extendons’ are optimized for performance, but always test any new features to ensure they don’t negatively impact loading speeds.
8. Can I customize the look of the sticky button and mini cart?
Yes, most plugins allow for customization of colors, fonts, and placement to match your store’s branding and style.
9. Do I need coding knowledge to set up a sticky add-to-cart button?
No, plugins like Extendons are designed to be user-friendly, with an intuitive interface that doesn’t require coding knowledge.
10. Are there free options for adding a sticky add-to-cart button and mini cart?
Some free plugins exist, but premium options like Extendons typically offer better customization and support, which can be beneficial for serious store owners looking to improve conversion rates.
Adding a sticky add to cart WooCommerce button and a mini cart for WooCommerce is a straightforward and effective way to boost conversions on your WooCommerce store. With tools like Extendons, you can implement these features quickly, enhancing the shopping experience and encouraging more sales. These small but impactful additions can make a notable difference in customer satisfaction and your store’s success.