In a highly competitive online marketplace, creating an engaging and user-friendly shopping experience is essential. One feature that can greatly enhance the look and feel of your store is WooCommerce product variations swatches. Swatches allow customers to see all available variations of a product visually, instead of choosing from a traditional dropdown menu. By offering color, size, and style swatches, you can showcase each option clearly and make the selection process enjoyable for shoppers. This guide will dive into the benefits, setup, and customization of WooCommerce variation swatches—a feature that not only improves the user experience but can also boost your conversions.
With the help of plugins like Extendons, you can effortlessly set up and customize variation swatches on your WooCommerce store. Let’s explore everything you need to know to maximize the potential of variation swatches and give your store a polished, professional appearance.
What Are WooCommerce Product Variation Swatches?
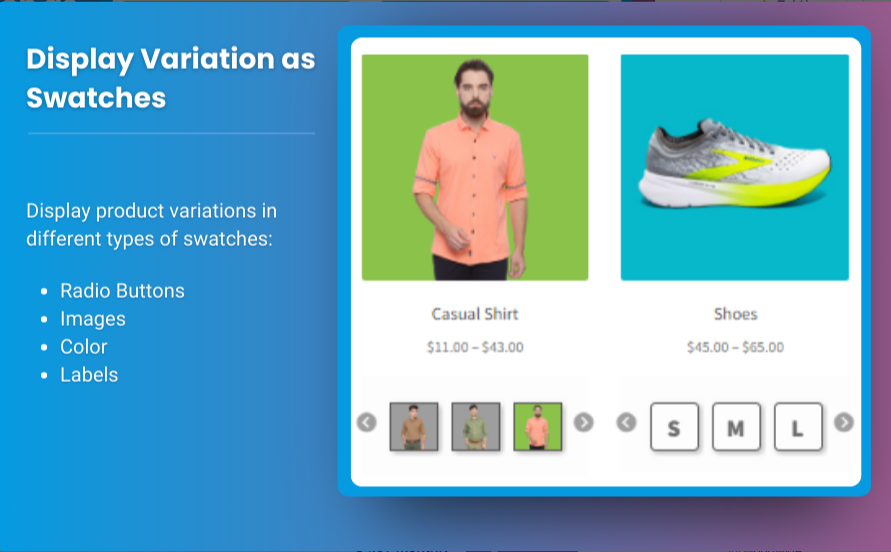
WooCommerce product variations swatches are visual options for displaying product variations on your store’s product pages. Instead of a basic dropdown list, swatches display options like colors, patterns, and sizes in a more appealing and intuitive format. This allows customers to easily view and select their preferred variations, resulting in a smoother and more engaging shopping experience.
Variation swatches work especially well for products with multiple variations, such as:
- Apparel: Display colors, sizes, and patterns.
- Furniture: Show different finishes, textures, or materials.
- Accessories: Highlight various styles or color options.
Providing a visual representation of each option not only improves the shopping experience but also helps increase customer confidence by allowing them to better visualize the product they’re interested in.
Why Use WooCommerce Variation Swatches?
Implementing WooCommerce variation swatches offers several key advantages:
-
Improved User Experience: Visual swatches are easier to navigate than dropdown menus, which can feel outdated or cumbersome.
-
Enhanced Store Aesthetics: Swatches give your product pages a modern and professional look, enhancing the appeal of your store.
-
Better Decision-Making: Customers can see all the available variations at a glance, which helps them make quicker, more confident decisions.
-
Reduced Return Rates: By giving customers a clearer view of product options, swatches can help reduce returns related to customers receiving a product in an unexpected color or size.
-
Increased Conversions: Improved user experience and visual appeal often lead to higher conversions. The easier it is for customers to choose a variation, the more likely they are to complete the purchase.
Setting Up WooCommerce Product Variation Swatches with Extendons
There are a variety of ways to add WooCommerce product variations swatches, but the simplest method is to use a plugin. Plugins like Extendons WooCommerce Variation Swatches make it easy to add and customize swatches without any coding.
Step 1: Install the Extendons Variation Swatches Plugin
- Go to your WordPress dashboard, navigate to “Plugins,” and click “Add New.”
- Search for Extendons WooCommerce Variation Swatches and install the plugin.
- Activate the plugin, and you’ll see a new settings panel for variation swatches under the WooCommerce settings.
Step 2: Configure Basic Settings
Once installed, go to the plugin settings and configure basic options for your swatches:
- Swatch Type: Choose between color, image, and label swatches based on the product types you sell.
- Style Customization: Adjust the size, shape, and alignment of the swatches to match your store’s design.
- Display Options: Enable swatches to appear on product pages, catalog pages, or in quick view popups.
Step 3: Create Swatches for Each Attribute
For products with multiple attributes (e.g., color and size), you can create unique swatches for each:
- Go to “Products” > “Attributes” in your WooCommerce settings.
- For each attribute, select “Edit” and configure swatches, choosing colors, images, or text labels as appropriate.
- Assign the swatches to products with variations, allowing customers to see all available options for each product.
Step 4: Test Your Swatches
Once you’ve set up swatches, preview them on both desktop and mobile to ensure they display correctly. Make sure swatches are intuitive and visually appealing, as well as functional on all device types.
Customizing Your WooCommerce Variation Swatches with Extendons
The Extendons plugin offers several customization options, allowing you to tailor swatches to your store’s design and brand. Here are some ways to make your swatches stand out:
-
Choose the Right Swatch Style: The plugin offers different swatch types, including color, image, and text labels. For example, if you’re selling clothing, using color and size swatches is more visually appealing and helps customers make quick choices.
-
Adjust the Swatch Size and Shape: You can change the size and shape of swatches to fit your design. Circular or rectangular swatches, for instance, can add a unique touch to your product pages.
-
Add Hover Effects: Enabling hover effects, such as enlarging or highlighting the selected swatch, can enhance the user experience by drawing attention to the selected option.
-
Customize Tooltips: Add tooltips to swatches that display additional information (e.g., product color names or sizes). This feature is particularly useful if the color or pattern needs clarification for the customer.
-
Enable Swatches on Catalog Pages: By showing swatches on your catalog or product listing pages, customers can explore variations without needing to click into individual product pages. This can streamline the browsing experience and potentially increase conversions.
Best Practices for WooCommerce Variation Swatches
To maximize the impact of your WooCommerce variation swatches, consider the following best practices:
1. Make Swatches Visible and Intuitive
Ensure that swatches are large enough to see clearly and that the colors or images accurately represent each variation. If your swatches are hard to distinguish, they may end up causing frustration rather than enhancing the experience.
2. Organize Variations Thoughtfully
If a product has multiple attributes (like color, size, and pattern), arrange the swatches logically so customers can find their preferred combination easily. This could mean displaying the most popular or visually distinct attributes first.
3. Optimize for Mobile
Mobile shopping is a major part of eCommerce, so ensure that swatches look good on smaller screens. The Extendons plugin’s responsive design can help ensure your swatches work seamlessly on mobile devices.
4. Use Quality Images for Image Swatches
If you’re using images for swatches (e.g., fabric patterns or jewelry stones), ensure that the images are high-quality and accurately represent each variation. Blurry or poorly cropped images may deter customers from making a purchase.
5. Monitor Customer Behavior and Feedback
After implementing swatches, monitor customer feedback and behavior to ensure they’re engaging with the swatches as intended. If necessary, adjust the design or placement of your swatches based on customer insights.
FAQs About WooCommerce Product Variation Swatches
1. What are WooCommerce product variation swatches?
WooCommerce product variation swatches are visual tools that display product variations (e.g., color, size, or pattern) as clickable swatches on the product page, making it easier for customers to select their desired options.
2. How do I enable WooCommerce variation swatches?
The easiest way to add WooCommerce variation swatches is through a plugin, such as Extendons WooCommerce Variation Swatches. Once installed, you can configure and customize swatches in your WooCommerce settings.
3. Can I use swatches for multiple product attributes?
Yes, you can create swatches for different product attributes, such as color, size, or style, and display them on product pages.
4. How do variation swatches improve user experience?
Variation swatches offer a more visually appealing and user-friendly way for customers to select product options, as they don’t have to rely on dropdown menus. This enhances the shopping experience and can lead to higher conversion rates.
5. Can I customize the design of my swatches?
Yes, plugins like Extendons allow you to customize the size, shape, colors, and behavior of your swatches to match your store’s branding.
6. Will swatches affect my site’s loading speed?
A well-designed plugin like Extendons is optimized to minimize any impact on loading speed, though it’s always a good idea to monitor your site’s performance after adding new features.
7. Do variation swatches work on mobile devices?
Yes, most plugins, including Extendons, offer responsive design features that ensure swatches are compatible with mobile devices.
8. Can I display swatches on my catalog pages?
Yes, many swatch plugins allow you to display swatches on your catalog pages, giving customers a quick view of product options without needing to click into individual product pages.
9. Do I need coding skills to add variation swatches?
No, plugins like Extendons WooCommerce Variation Swatches are designed to be user-friendly and require no coding knowledge.
10. Is there a free option for adding swatches?
Some plugins offer basic free versions, but premium plugins like Extendons provide more comprehensive customization options and support, which can be valuable for store owners.
Adding WooCommerce product variations swatches to your online store can significantly enhance the shopping experience and ultimately boost your sales. With the right tools and strategies in place, you can create a visually appealing and user-friendly storefront that keeps customers engaged. By utilizing Extendons, you can seamlessly implement swatches and customize them to fit your brand, making your store stand out in the competitive eCommerce landscape.